
npx create-react-app notification-system
cd notification-system
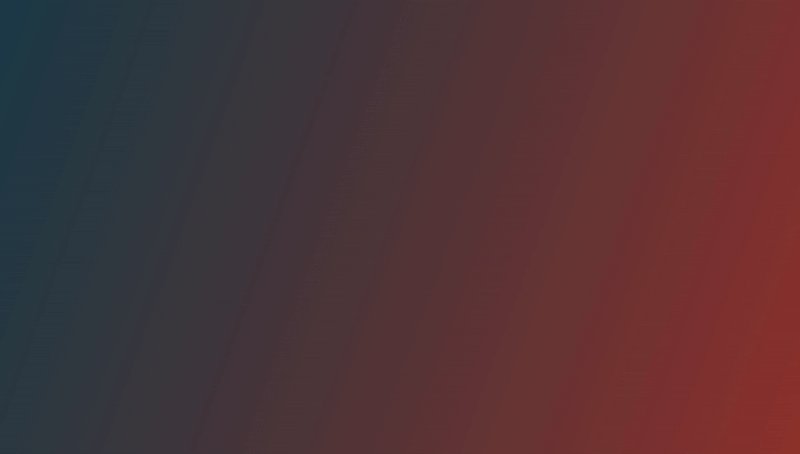
npm start npm install react-toastifyimport { ToastContainer, toast } from 'react-toastify';
import 'react-toastify/dist/ReactToastify.css';





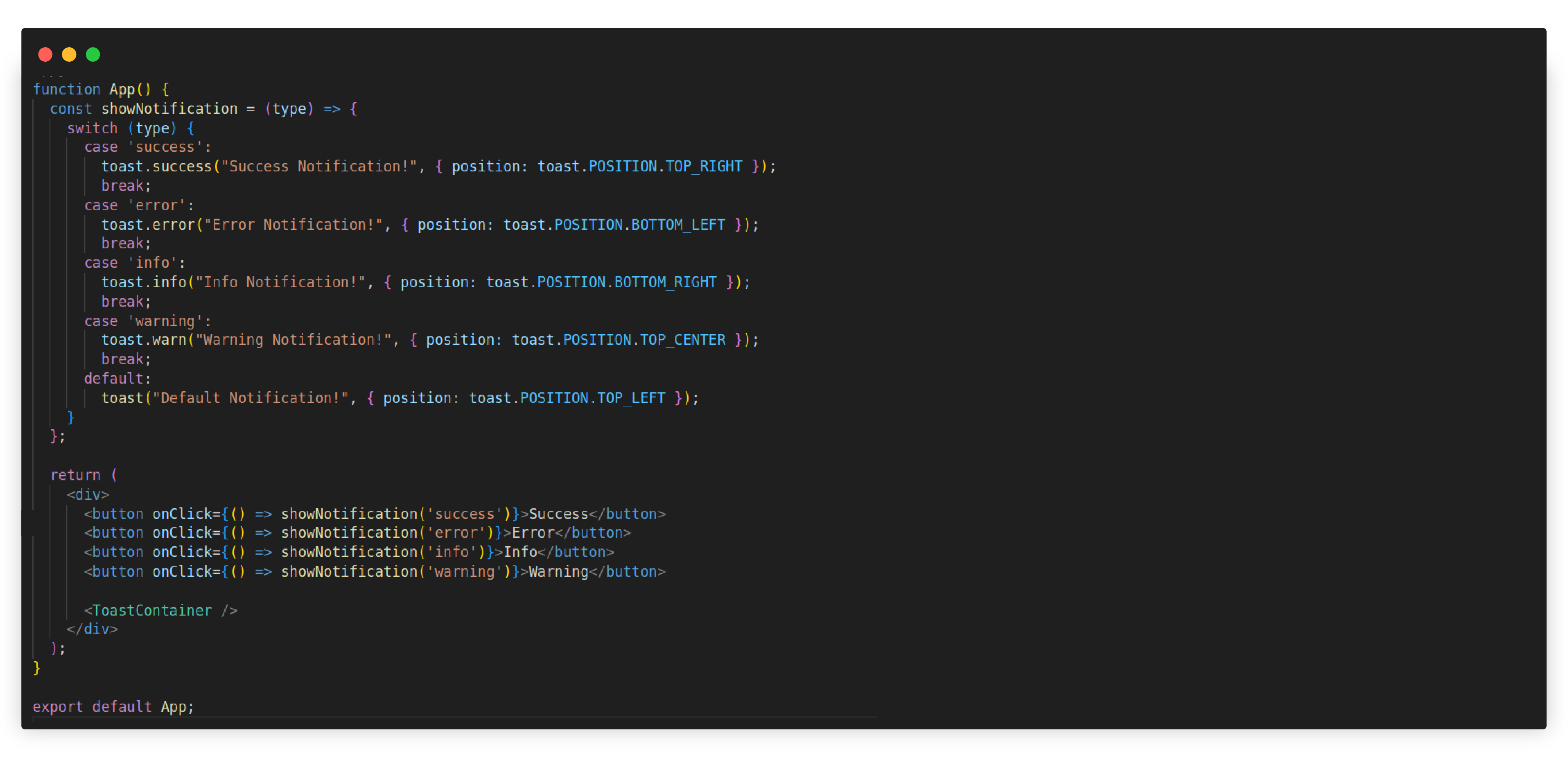
ToastContainer limit={3}toast.dismiss();const toastId = toast("This toast can be dismissed!");
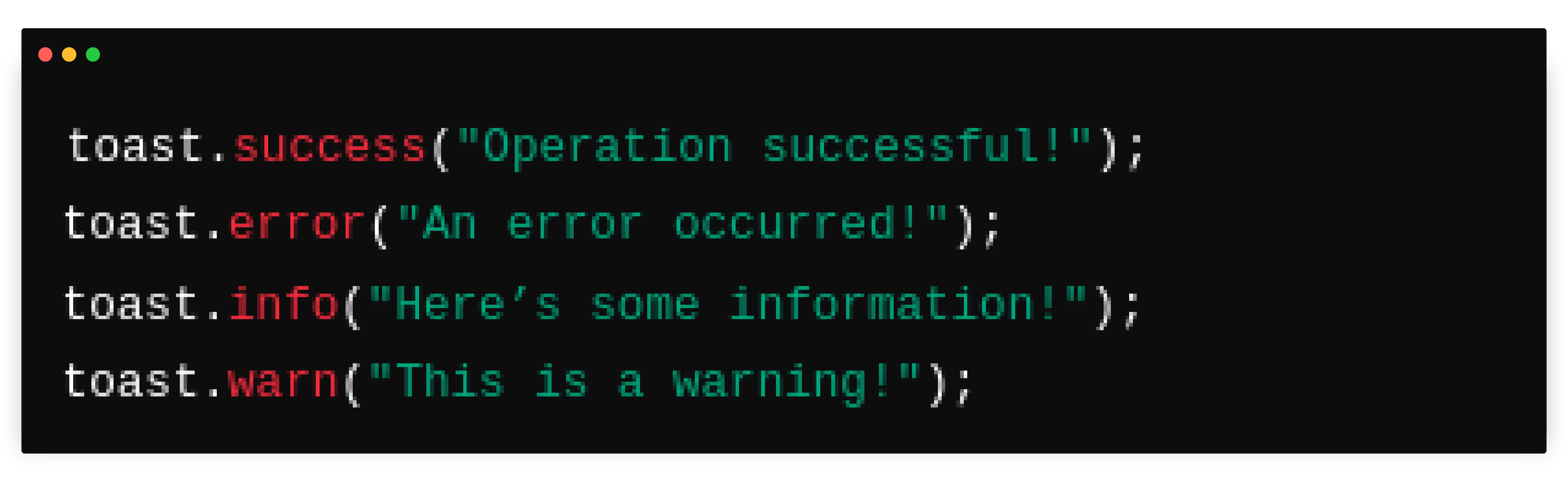
toast.dismiss(toastId);toast.success("Message with progress bar", {
autoClose: 5000,
progress: undefined });toast("Notification without close button", {
closeButton: false
});